Help Center
Fonts or Icons not loading
Fonts not loading
A common problem occurs when the site is migrated to another server (dev to production).
The fonts selected on the customizer are not loading on the new server even if you save again the settings.
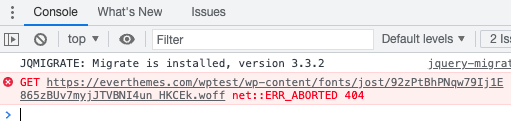
Kirki caches the Google fonts locally with absolute paths. But on the new server those fonts still have the old path. The fonts are reported with 404 errors in the browser console

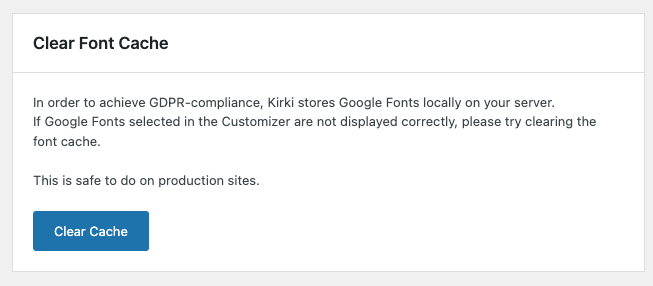
Fo fix that problem the fonts cache must be regenerated.
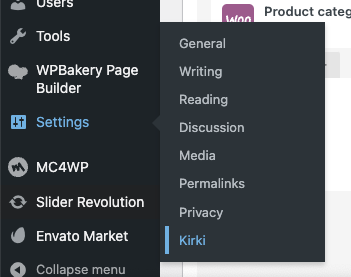
Go to Settings > Kirki and use the button to clear the cache. That’s it!


Finally clear all caches from your cache plugin and also external caches if any (Varnish, Cloudflare)
That should fix the issue.
Missing Icons
Enable CORS (Cross-Origin Resource Sharing):
If your icons are showing like rectangular boxe it may be because of a CORS-related issue

Try the following solution:
Apache
Look for the .htaccess file at the root of your WordPress installation and add the following to it:
<FilesMatch ".(ttf|otf|woff)$">
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "*"
</IfModule>
</FilesMatch>Code language: HTML, XML (xml)Nginx
Here is an example to allow origin https://mysite.com. Add the following in the server block of nginx.conf or in-use configuration file.
add_header Access-Control-Allow-Origin "https://mysite.com";Code language: JavaScript (javascript)If you still have issues we recommend to contact your hosting support because it has to do with your specific server configuration. It can’t be fixed from the WP dashboard.