Help Center
Filters and Variations setup
Add filters to your catalog to make it easy for your customers to explore your products.
The theme has a recommended plugin WC Ajax Product Filter which is included in the package. It’s a simple and easy to use plugin.
Important
For better performance on large catalogs use WOOF Product Filters https://goya.everthemes.com/help-center/woof-products-filter/

WC Ajax Product Filters
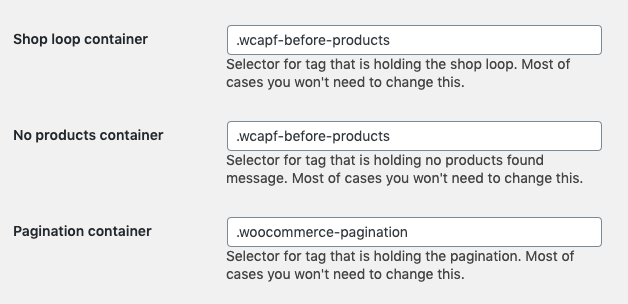
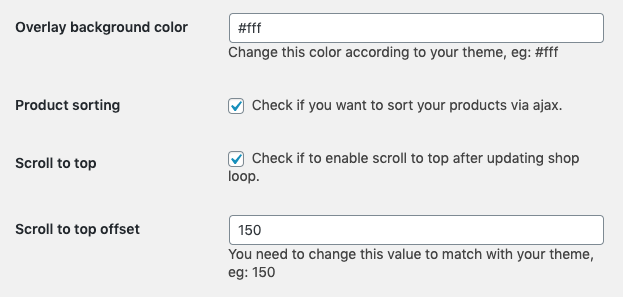
Go to Settings → WC Ajax Product Filters and make sure the plugin have the following settings:

Those are the references to the shop containers. The following options should be also enabled:

Setting up filters
Filter widgets
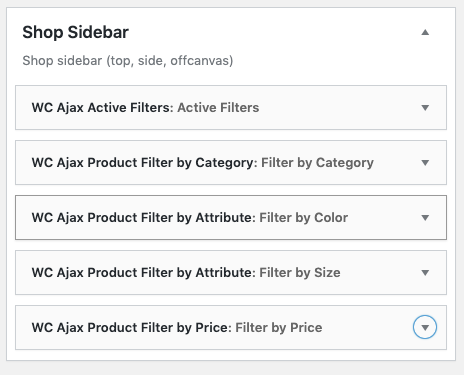
Once the plugin has been installed go to Appearance > Widgets and drag your desired filters to the Shop Sidebar position.

The available filters are:
WC Ajax Product Filter by Attribute. One widget per attribute to filter. Add global attributes (size, color, etc) to your products to make it work https://woocommerce.com/document/managing-product-taxonomies/#section-6

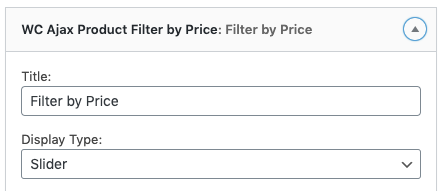
WC Ajax Product Filter by Price

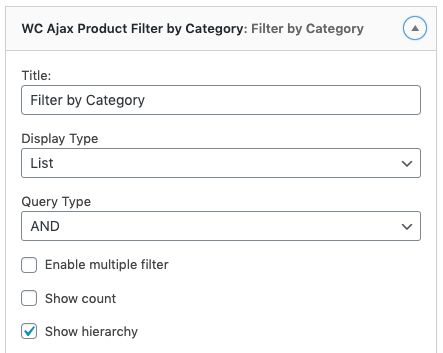
WC Ajax Product Filter by Category

WC Ajax Active Filters

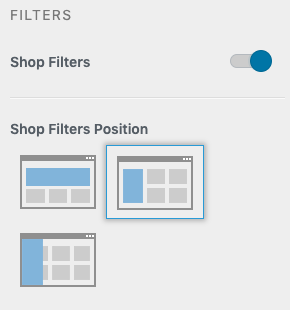
Filter position
In the WordPress Customizer go to Shop > Sidebar Filters. Activate Enable Sidebar/Filters and select the desired position.

Variations Swatches
It requires the plugin Variation Swatches for WooCommerce recommended during the theme installation wizard. Check here for details
First, add your color attributes in Products > Attributes and assign those color attributes to your products.
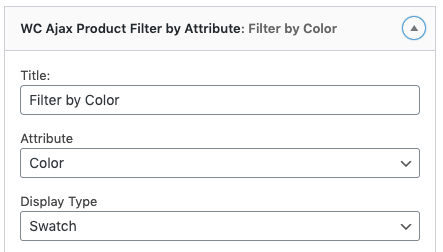
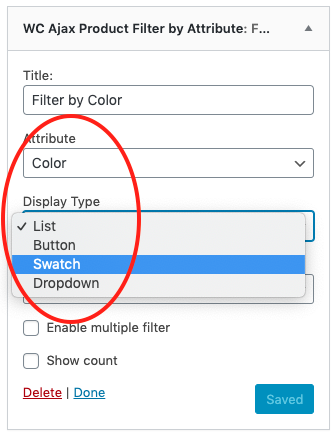
Go to Appearance > Widgets and add the WC Ajax Product Filter by Attribute
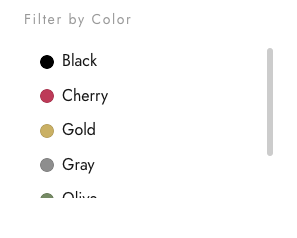
Select the Attribute and Display Type. In Display Type List and Button display each color with its name. Swatch shows only the color.

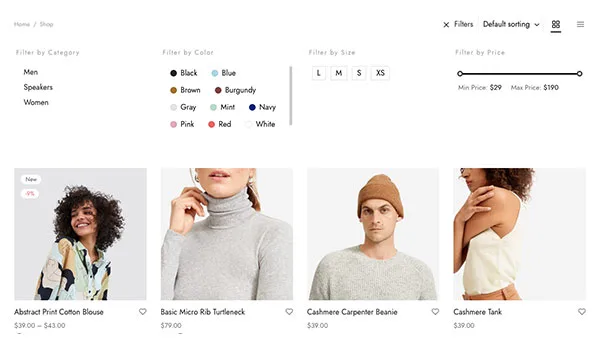
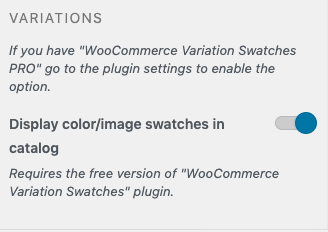
Once configured go to Shop → Filters & Variations and enable Display color/image swatches in catalog

This is the result on the front end:
Swatch style

List style