Help Center
Using Sliders
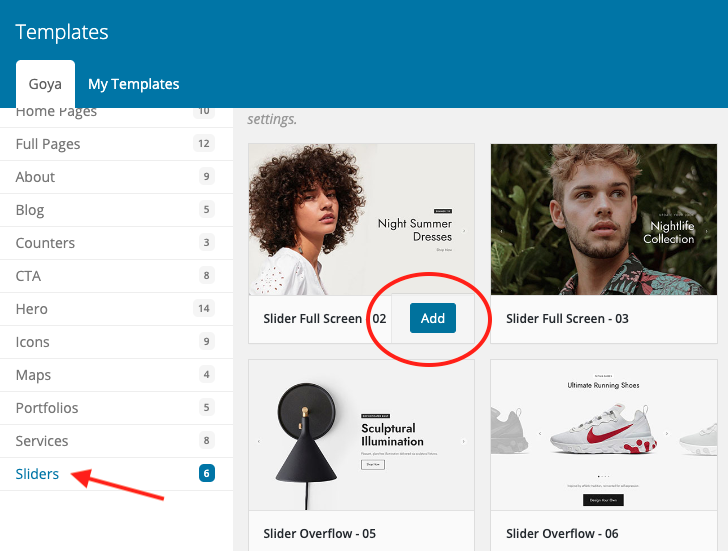
Ready to use templates
Use one of the Slider templates to start.


Edit banner slider settings
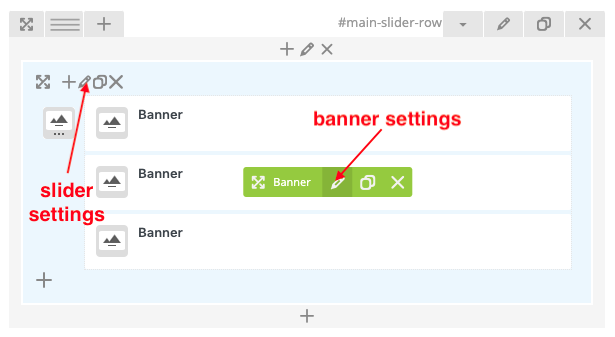
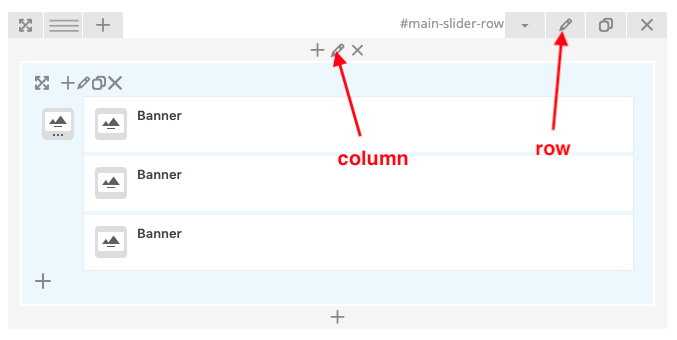
Once you insert a banner slider you will see the following structure. There’s one option to edit the slider settings and one button for each banner inside.

Click on the edit buttons to start updating with your own content an preferences.
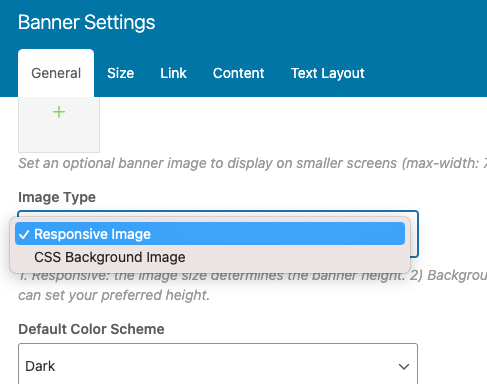
Banner options
If what you want is to avoid the cropped images on mobiles, edit each Banner element and switch the Image Type from CSSBackground to Responsive Image. It will behave like a normal responsive image adjusting to its container.

That option will display the images in their original aspect ratio.
The other options like Link, Content and Text Layout are straightforward.
Full Screen Sliders
The banner sliders will always adjust to their containers. So you have to remove the margins and paddings from the container.

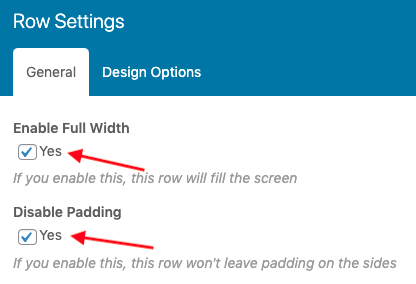
Edit the Row and check the options Enable Full Width and Disable Padding

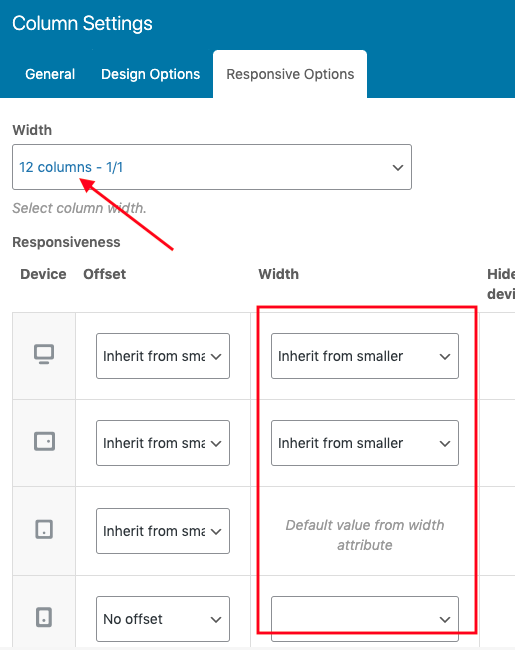
Then, in the Column, make sure the default settings are saved: 12 columns – 1/1 means it’s full width.

Make the header transparent
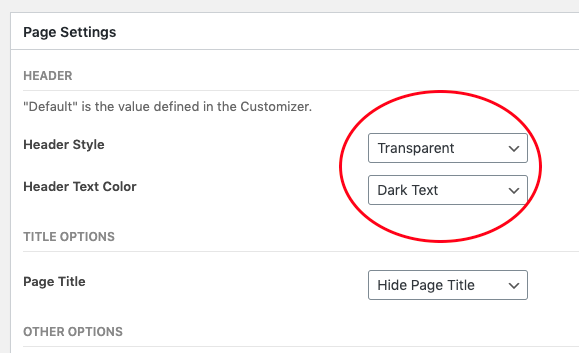
On the same page editor scroll down to the Page Settings section

In Header Style select Transparent and choose the Text Color mode too.