Help Center
Setting Up Google Maps
Get your Google Maps API key
First, you need a Google Maps API key.
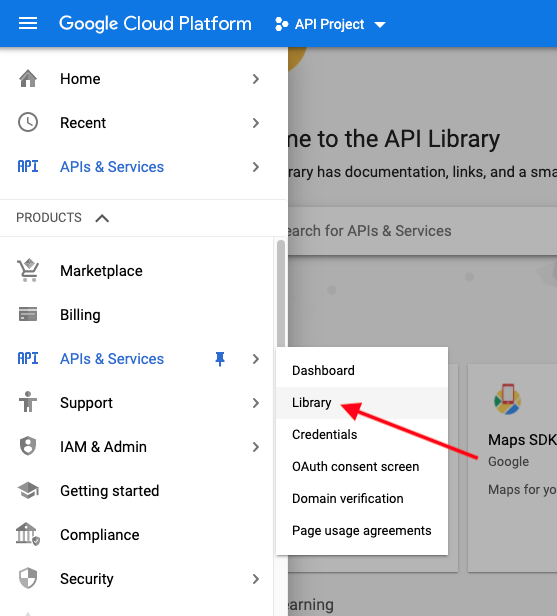
Visit this link to get your API https://developers.google.com/maps/documentation/javascript/get-api-key and follow all instructions on that page.
Here are some basic recommendations:
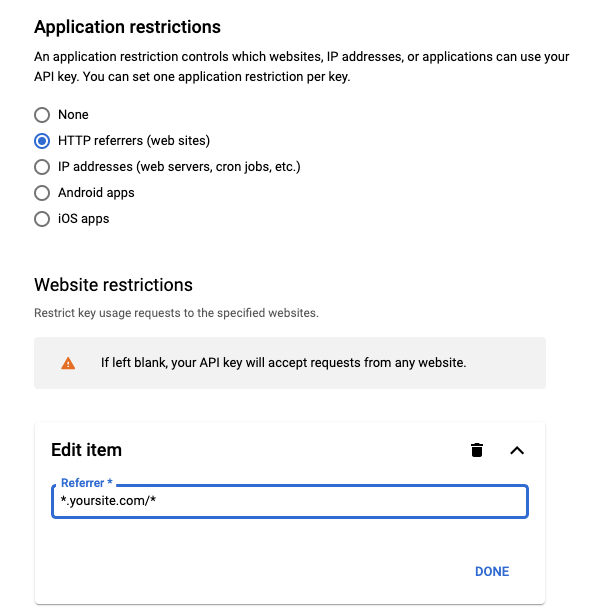
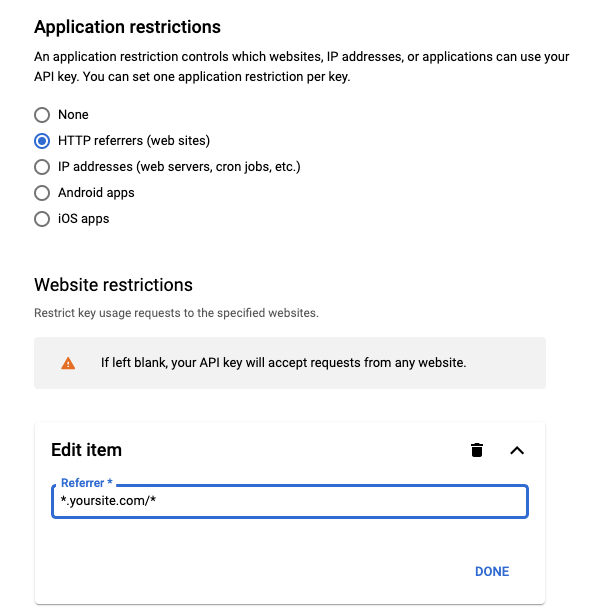
1. In the API settings page add your site domain with wildcards (*.yoursite.com/*) to allow any page on your site as shown here:

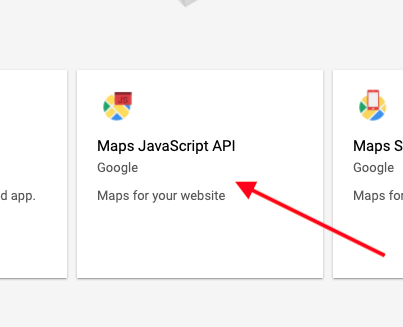
2. Enable the Maps JavaScript API


Even though the API is free to use your Google Account must have a valid payment method.
Finally, in the Customizer go to General → Keys & APIs and paste your Google API key

Adding Map to Content
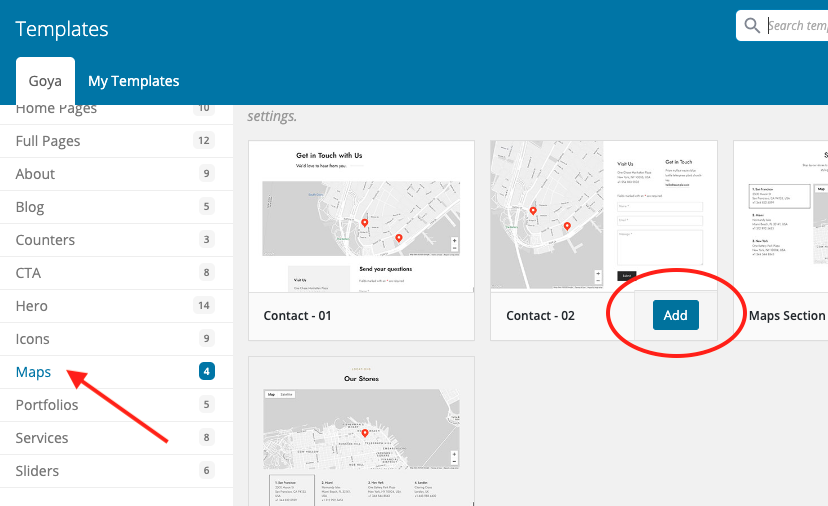
To do it really easy insert a new template. Choose maps and select either one of the full pages or a map section.


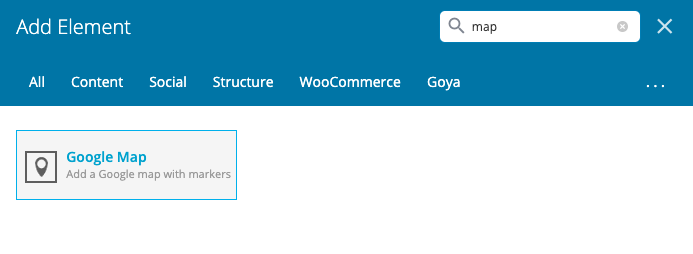
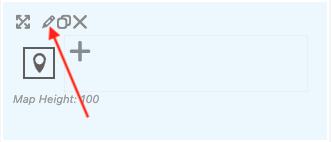
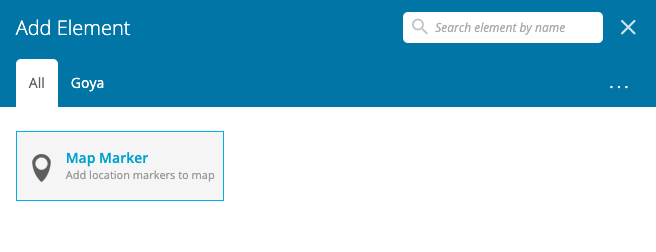
Then start editing or add an empty Google Maps element

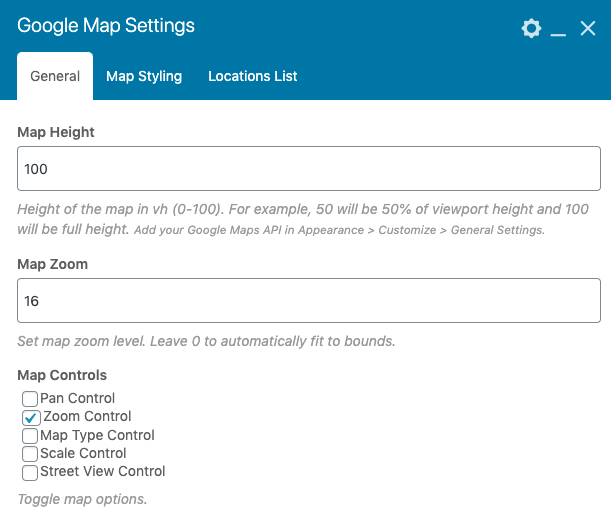
Map Container Settings
Edit the element you just added and choose your preferred options


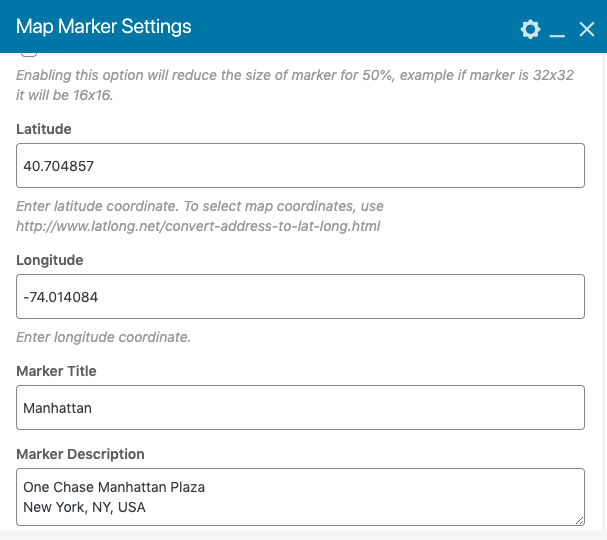
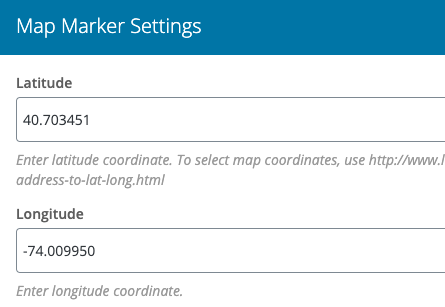
Map Marker Settings
Now click in the + icon on the map container element to add a Map Marker.


Now add your content.
Only Marker Image is optional, the other fields Latitude, Longitude, Marker Title and Marker Description are required
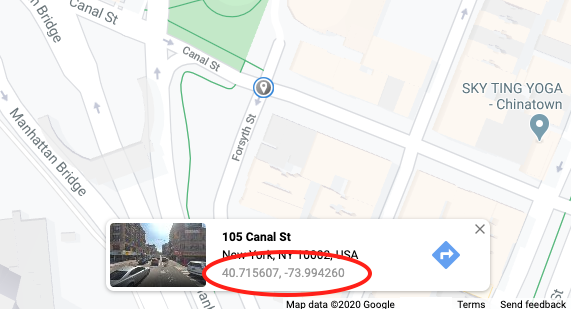
How to get Latitude and Longitude?
Open Google Maps, search a location and click on any point. A box will appear at the bottom with the required coordinates.

Latitude is the first value, and Longitude is the second value. Add those to the markar element and save.

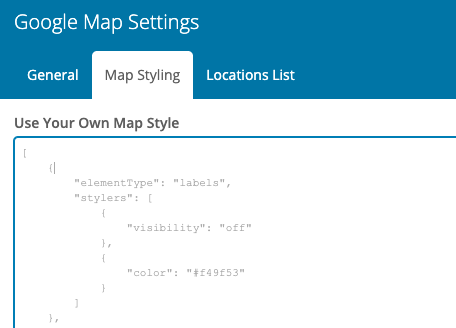
Custom Maps Styling
The map component has some predefined styles. But if you want to use a custom map style browse some designs or create your own in SnazzyMaps
Then, paste your code in the Google Map container settings

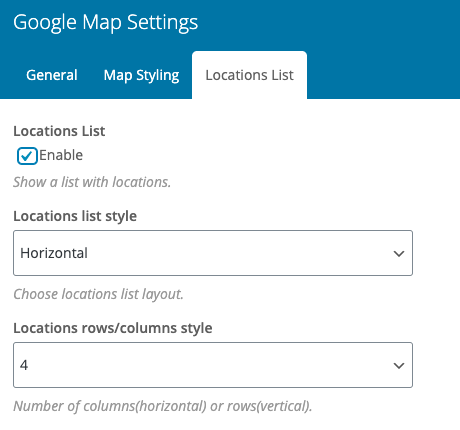
Show Locations List
Enable the option on the Google Map container and save your preferences.

Troubleshooting
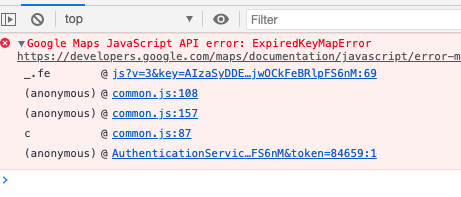
The Google Maps API reports the error in the console with a specific error ID. See the browser console for details and click on the link of the error to see the Google recommendations.
This is an example of errors in console:

Most common issues/recommendations:
- Add your own API in Appearance > Customize > General > Keys & API’s.
- Even though the API is free to use, your Google Account must have a valid payment method.
- In the API settings page add your site domain with wildcards to allow any page on your site as shown here: