Help Center
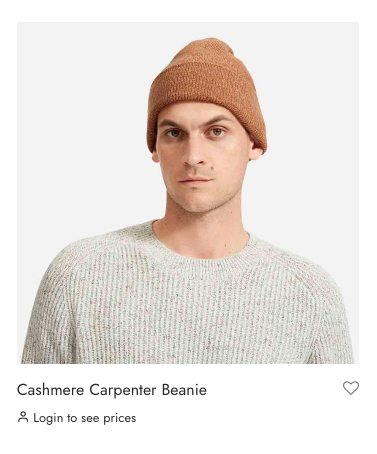
Login to see prices
The following mod will hide the prices for non logged in visitors. Instead is will display a link to open the login form.

Add the following snippet to wp-content/themes/goya-child/functions.php
add_action( 'init', 'custom_hide_price_add_cart_not_logged_in' );
function custom_hide_price_add_cart_not_logged_in() {
if ( ! is_user_logged_in() ) {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
add_filter( 'body_class','custom_body_classes_hide_prices' );
add_filter('woocommerce_get_price_html', 'custom_show_price_logged');
}
}
function custom_body_classes_hide_prices( $classes ) {
$classes[] = 'login-to-see-prices';
return $classes;
}
function custom_show_price_logged($price) {
if( is_user_logged_in() ) {
return $price;
} else {
return '<small><a href="' . get_permalink(wc_get_page_id('myaccount')) . '" class="et-menu-account-btn login-to-price"><span class="et-icon et-user"></span> ' . __('Login to see prices', 'theme_name') . '</a></small>';
}
}Code language: PHP (php)And this CSS code to Appearance > Customize > Additional CSS or the child theme wp-content/themes/goya-child/style.css
.login-to-see-prices .products .product_after_title .product_after_shop_loop_price {
transform: none !important;
}
.login-to-see-prices .add_to_cart_button {
display: none !important;
}
.login-to-see-prices .et-product-detail.et-cart-mixed:not(.sold-individually):not(.product-type-grouped):not(.product-type-external) .summary .yith-wcwl-add-to-wishlist > div {
margin-left: 0 !important;
margin-right: 0 !important;
}Code language: CSS (css)