Help Center
Variation Swatches
Button, image and color swatches are added by the plugin Variation Swatches for WooCommerce https://wordpress.org/plugins/woo-variation-swatches/
The plugin is not bundled. Instead, it works with the free version from the WordPress repository. But everything displayed on the demo site is possible with the free version.
The color/image swatches work with the default WooCommerce attributes. Let’s see an example.
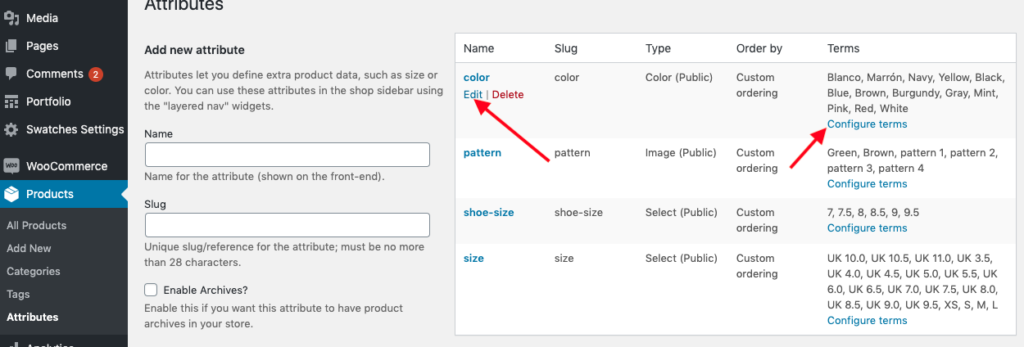
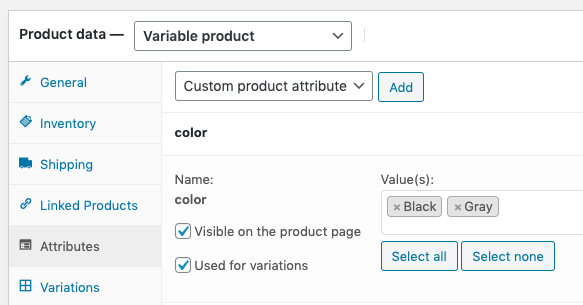
Product > Attributes setup
In the following list the attribute is named Color. But it could be any other name.

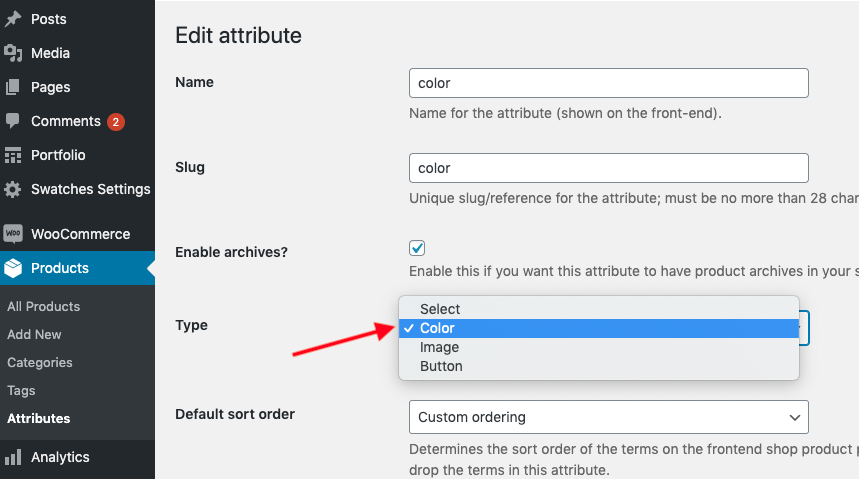
Edit your attribute and select type Color (or Image if you want to add an images instead of a plain color)

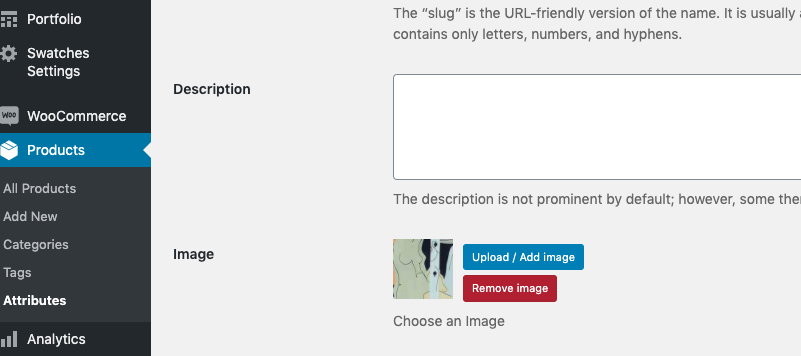
If you selected the image Type instead, you will be able to upload an image for the swatch.

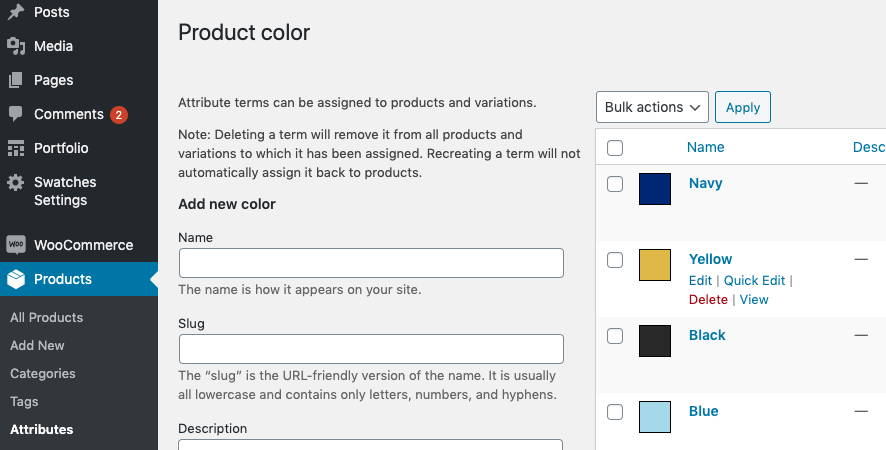
Attributes > Terms
Then, edit the attribute terms and select the color for each one

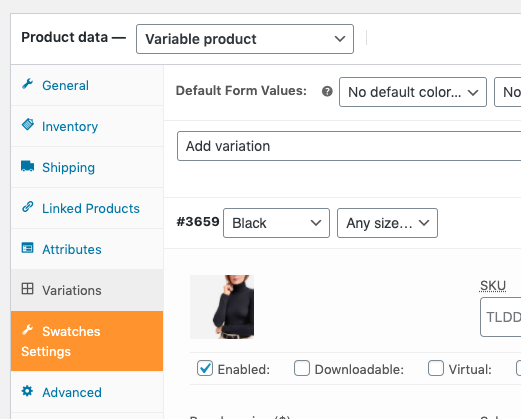
Add variations to products
Assign the Color attribute to your product and select the terms. Use the attribute as variation:

Finally add the variation details. You can add a new product image per variation.

The color/image swatches work like other variation. Product variations are part of the WooCommerce core functionality. The only difference is in the options presentation.
Display swatches on shop/categories
Variation Swatches FREE Version
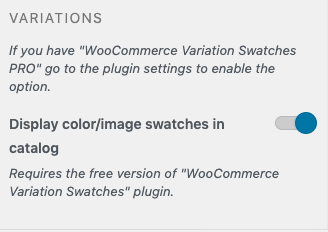
Go to Appearance > Customize > Shop > Sidebar Filters & Variations and enable Display color/image swatches in catalog
This option is for Variation Swatches for WooCommerce FREE version only.

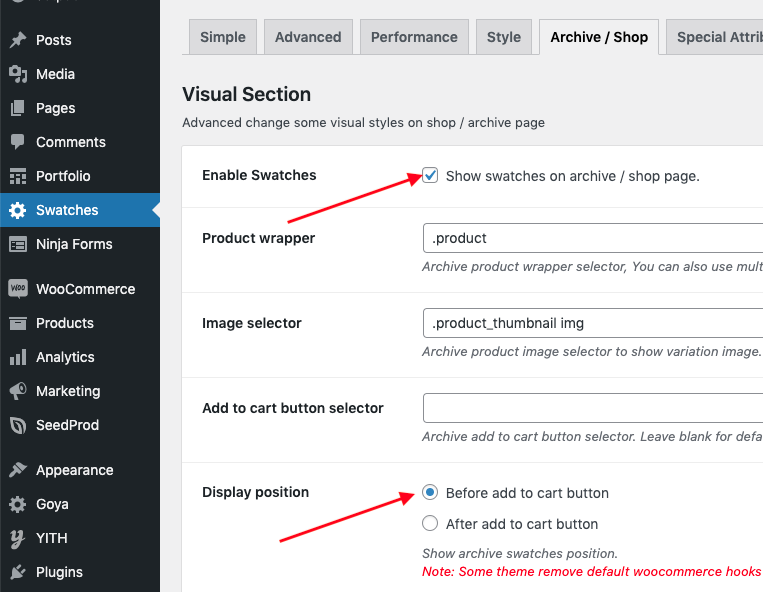
Variation Swatches PRO Version
If you are using the PRO version go to the Swatches settings go to Swatches > Archive/Shop and enable Show swatches on archive / shop page.

Then, go to Appearance > Customize > Shop > Products Catalog and enable the option Add to Cart always visible

That’s it.