Help Center
Setting Up Menus
If you didn’t import the demo content and you want to setup your menus follow these steps.
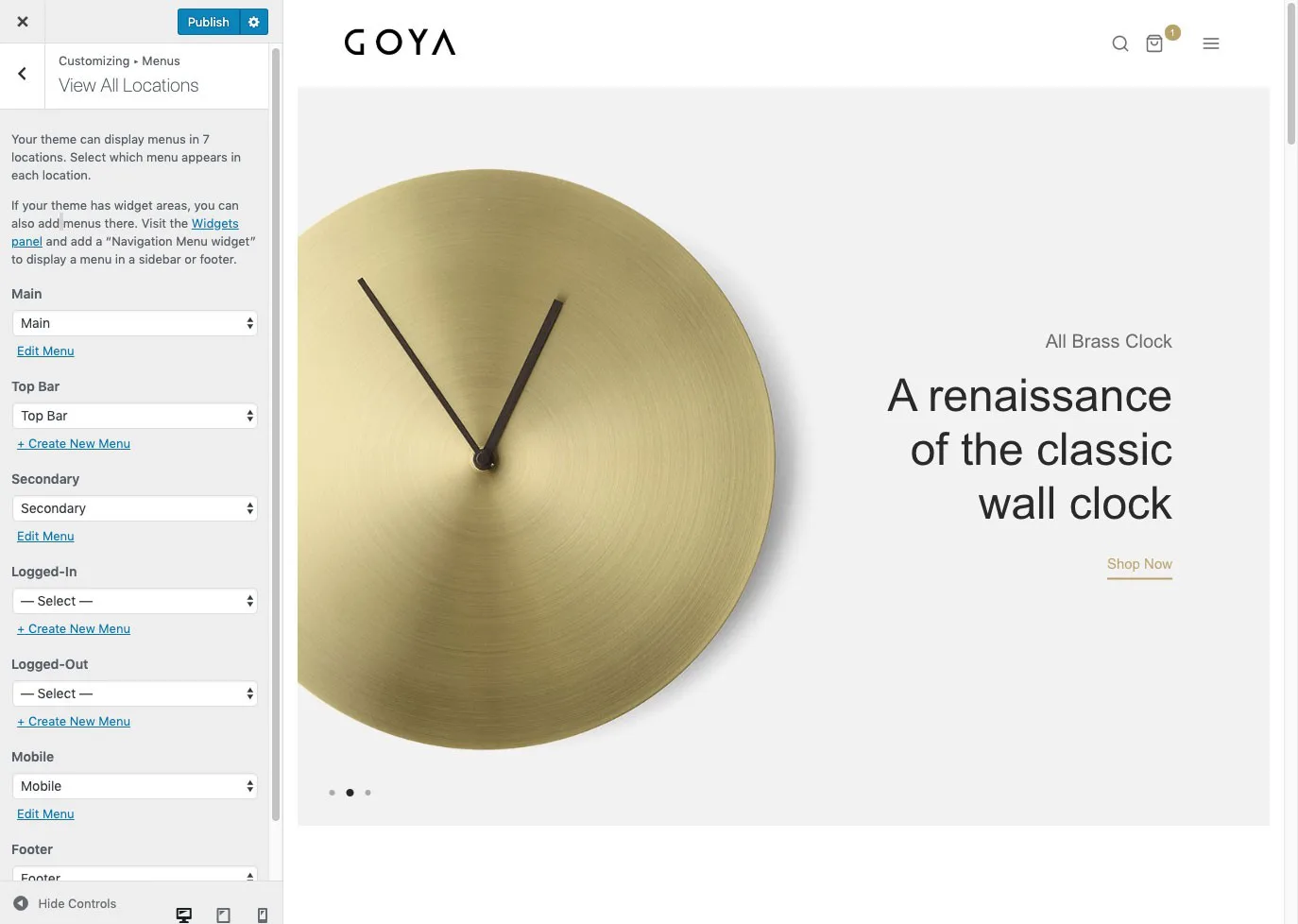
Menu Locations
Navigate to Appearance → Customize → Menus to view the list of all available Menu locations in the theme.

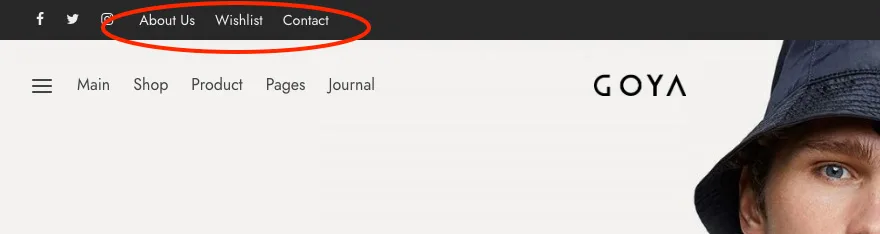
Top Bar Menu

This menu is visible only if you enable the top bar.
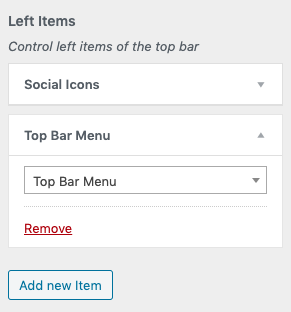
Go to Header > Top Bar and add the Top Bar to your desired position (left or right) and define the order of the items.

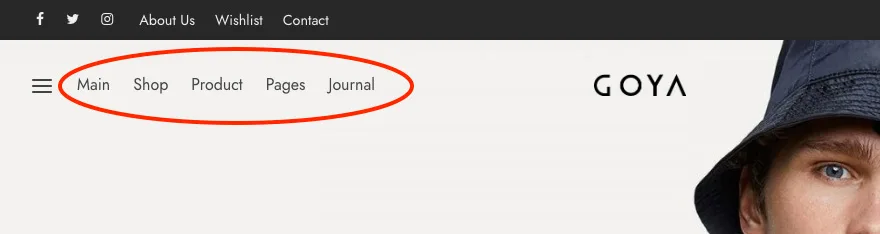
Primary Menu

The primary menu has some predefined positions according to the prebuilt Header Style selected. But you can still define your own custom Header Style if you want.
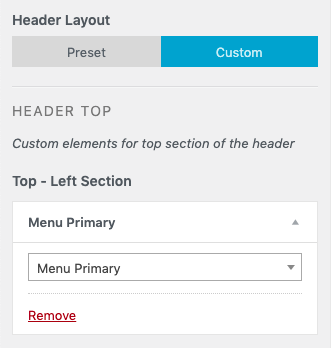
Go to Header > Header Layout, choose Custom and add all the items you want to show.

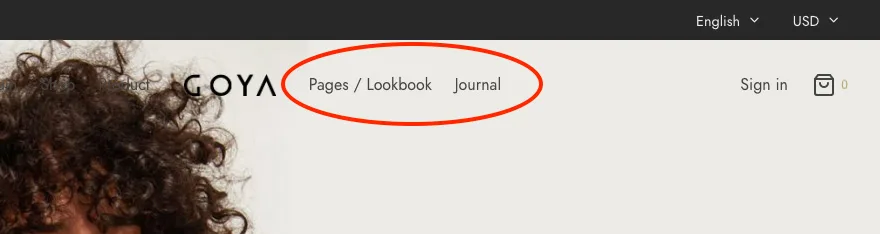
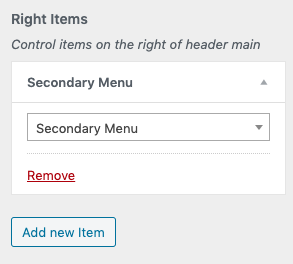
Secondary Menu

It can be assigned in the same section Header > Header Layout if you built your own header.

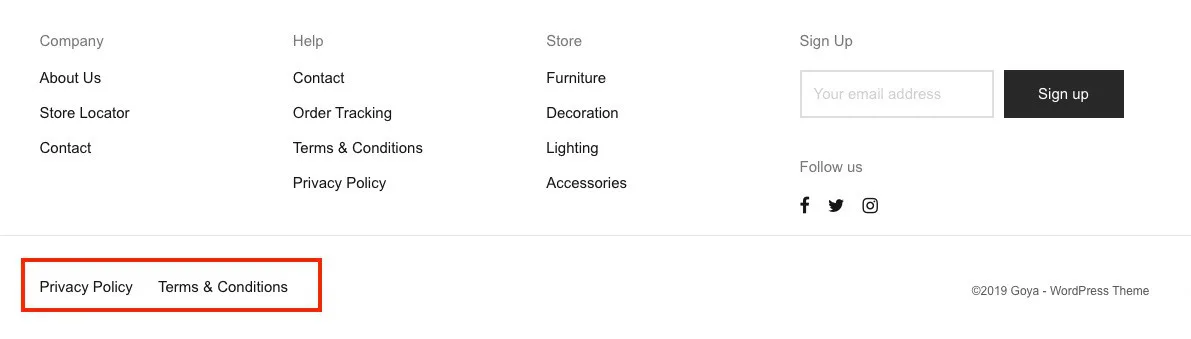
Footer Menu

Navigation on the footer bar. Go to Footer > Footer Bottom and add the Footer Menu item.
Create/Edit Menus
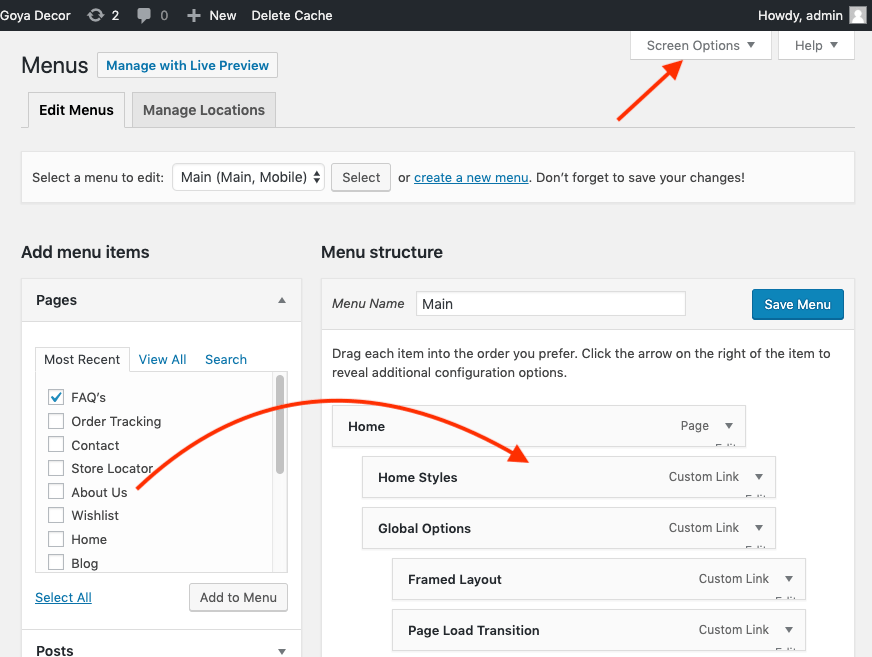
Go to Appearance > Menus to manage your menu links. The custom options don not appear on the customizer.
Create your menus from the options on the left. The drag your added menus to build your hierarchy.

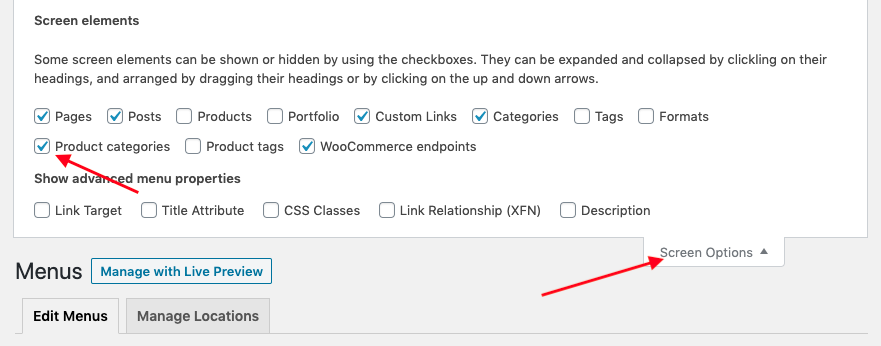
If you don’t see all the options on the left click Screen Options on the top right and select the desired boxes.
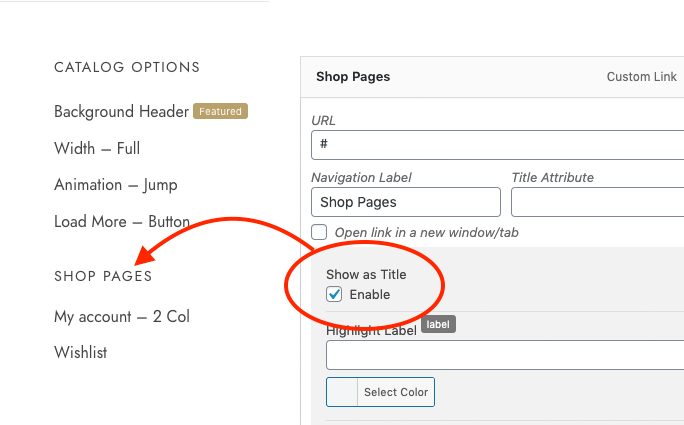
Menu Title
It works as a separator if you have a long list of submenus

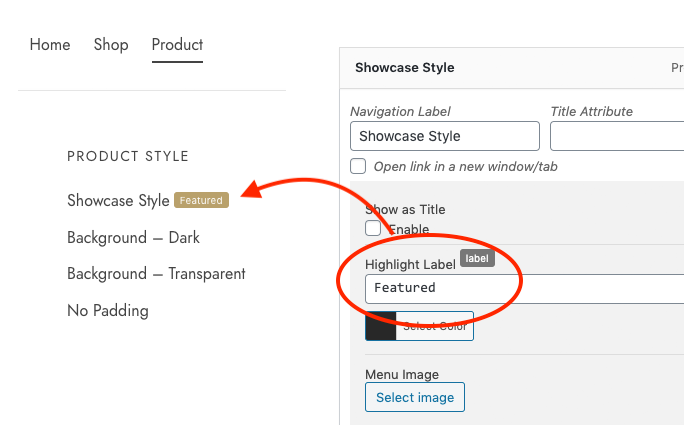
Menu Highlight Label
It’s a small label with the accent color

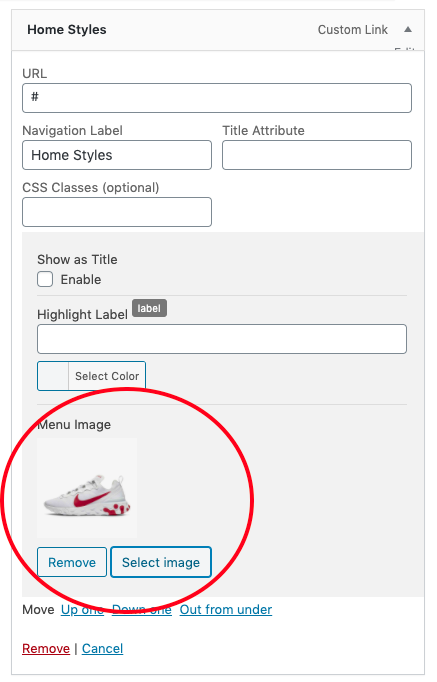
Menu images
The image option appears only for 2nd level menus, the menu dropdown.
First, you must enable the Mega Menu option. Then, upload the image

Product Categories
A common question is that the product categories are missing from the menu editor.
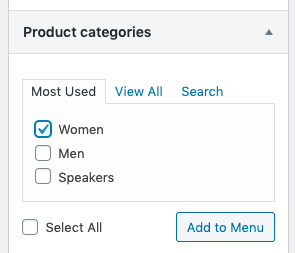
By default WordPress only shows the Blog categories. To make the Product Categories list visible click on Screen Options at the top right and check the box:

Then you will see your product categories.

Mega Menus
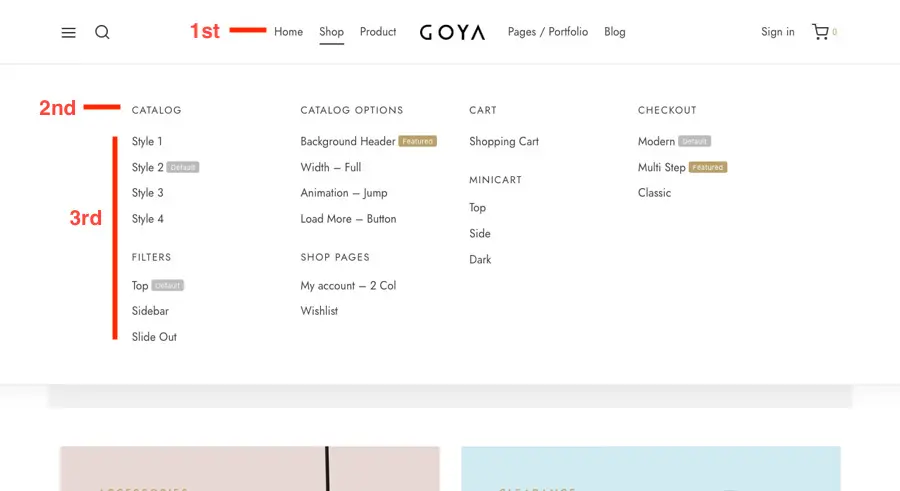
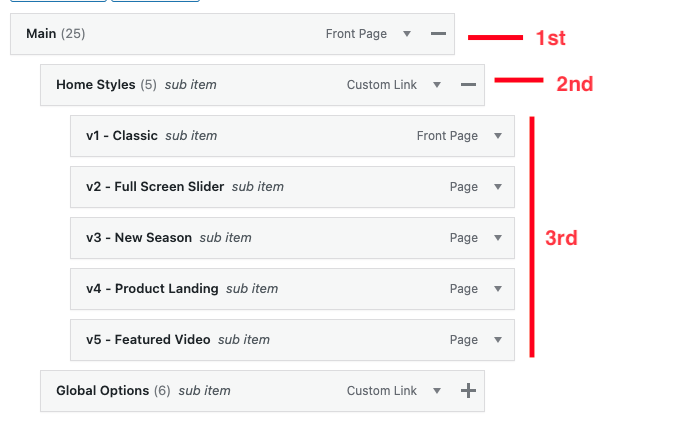
You can create a Mega Menu without an extra plugin. This works for all top menu links on the main navigation. This is how it looks on the frontend:

First, the menu hierarchy must have 3 levels – this is necessary.

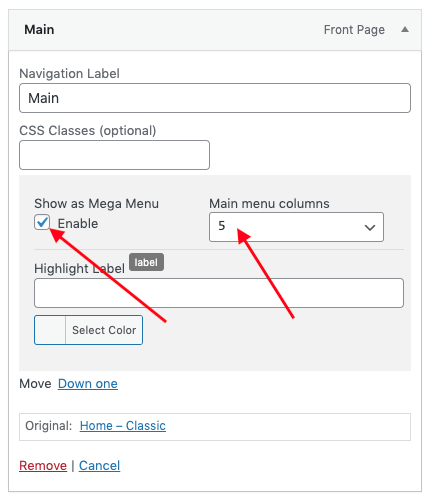
Then, to transform a top menu link in a Mega Menu link edit the menu and check the box Show as Mega Menu

Off-Canvas Desktop Menu
If you want less elements on your header you can activate the Off-Canvas Menu mode for desktops.
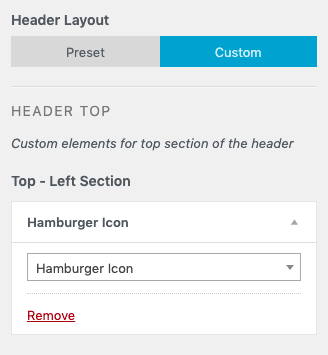
The Off-Canvas desktop menu is linked to the Hamburger icon. Most preset header layouts already include the Hamburger icon. If you are creating a custom layout make sure to add the element to your desired position

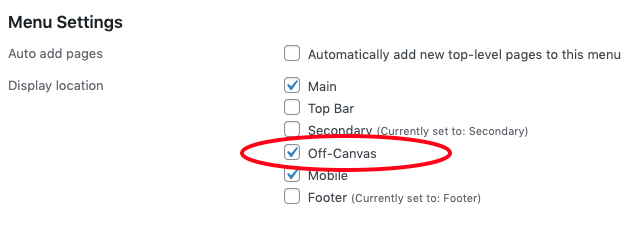
Then, create your menu as usual in Appearance > Menus and assign it to the Off-Canvas display location.

You display a new menu for that location of use the same menu for multiple locations.
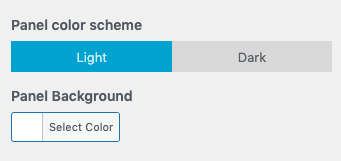
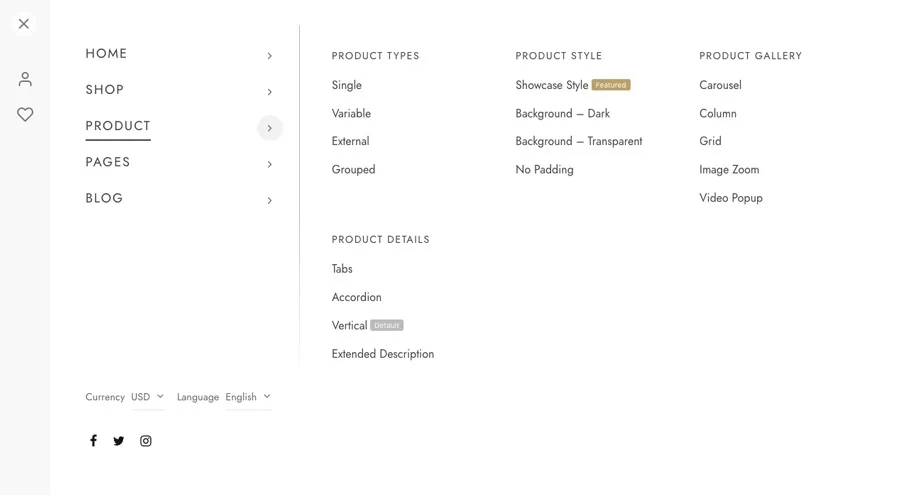
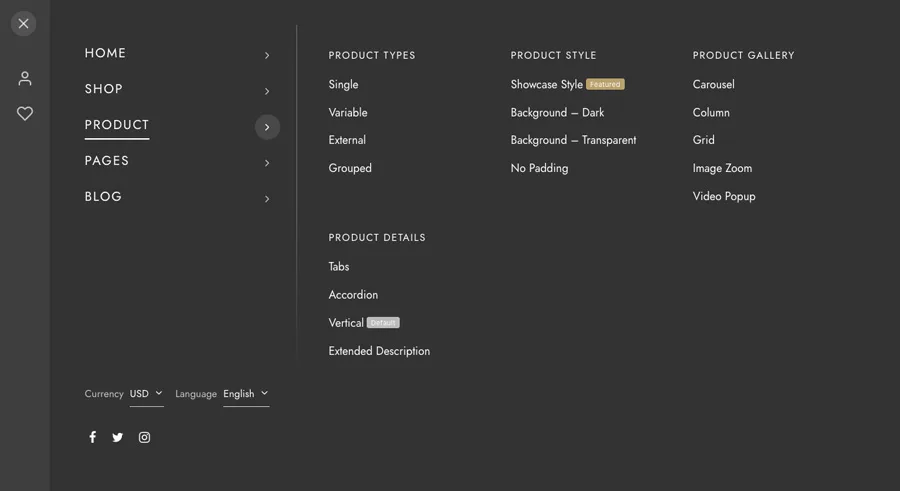
It’s possible to customizer menu color in Appearance > Customize > Header > Off-canvas Desktop

You can have a clean white menu

Or a stunning dark menu

Mobile Menus
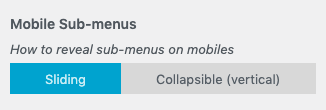
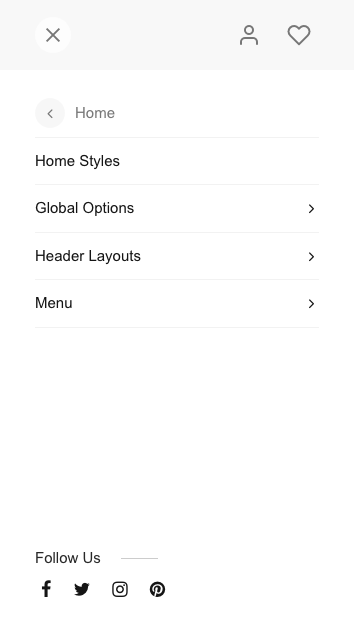
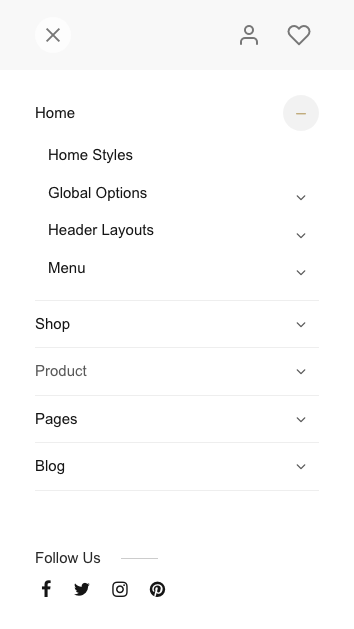
In Appearance > Customize > Header > Mobile Menu you can choose the style of your mobile menu. There are 2 styles available:

A sliding menu

and a more classic collapsible(vertical) menu

In this section you can also choose your preferred color for both the entire menu and the “ribbon” with the icons.