Help Center
Header Options
The theme includes pre-built 9 header layouts! In case that’s not enough you can build your own. But first let’s check the predesigned ones.
Pre-built header layouts
Navigate to Appearance > Customize > Header > Header Layout and choose your favorite one. You can see the live preview on the right panel.

Here you have some examples:



Build your own header
If you want something different you can add your own elements to the header.

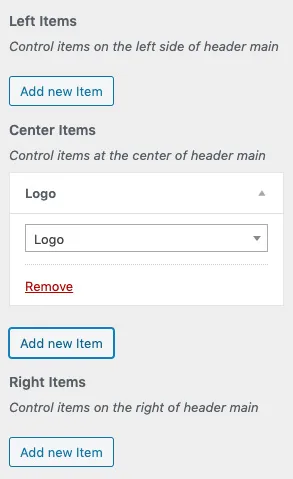
The header can manage up to 2 rows 3 different positions for each row (left | center | right). Add the elements you want to each area.
If you leave one of areas empty it won’t be displayed on the frontend.

The available elements for the header are:
- Logo
- Account Link
- Cart Icon
- Currency Selector
- Hamburger Icon
- Language Selector
- Menu Primary
- Menu Secondary
- Search Icon
- Search Box
- Social Icons
- Wishlist Icon
- Text 1
- Text 2
- Text 3
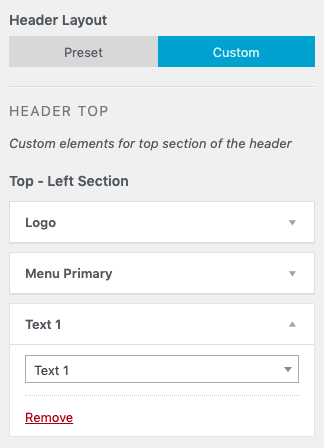
With the Text 1, 2 and 3 elements it’s possible to add any custom content like shortcodes, links, custom images, etc. It words with the default WordPress editor. This is an example:
1. Add a Text element (Text 1)

2. and paste the content to the corresponding text editor (Text 1)

Header Icons
Go to Appearance > Customize > Header > Header Icons to select the behavior for some of the icons you added in the previous step.
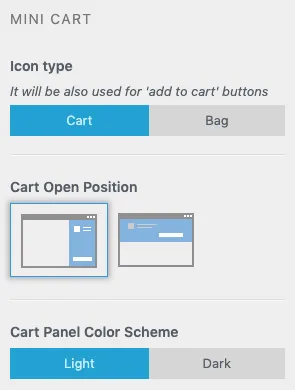
Mini Cart. Select between bag and cart icon. Also, choose if you want the cart panel to open from the top or the more common side panel.

Finally choose the panel background.
Account. This one is pretty simple. Do you want to open a lightbox with the login form? Otherwise it will work like a regular link to the account page.

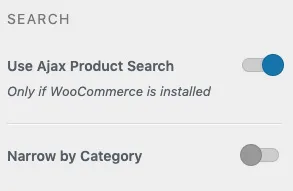
Search. Use the built-in ajax search without installing additional plugins? And do you want to narrow your search with a category selector?

Other options
On the same options panel there are 2 important options.
Sticky Header if you want to keep the header fixed at the top when scrolling.
And the padding to define the header height. There are padding options for both regular and sticky menu.
