Help Center
Footer Options
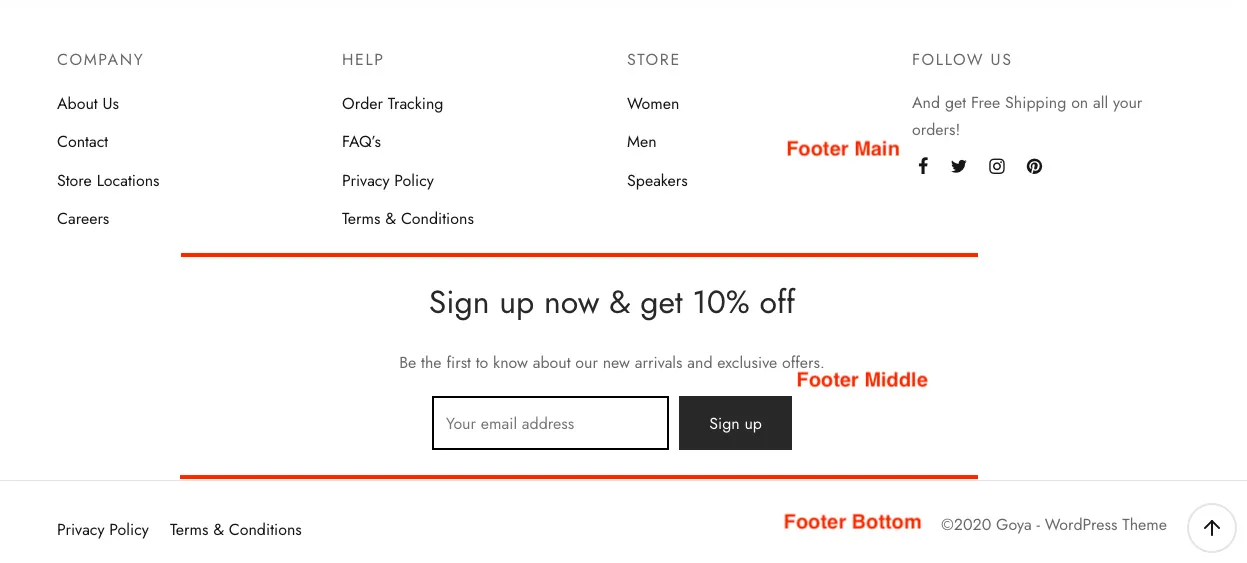
The footer is divided in 3 sections Main, Middle and Bottom.

Footer Main
Footer Widgets
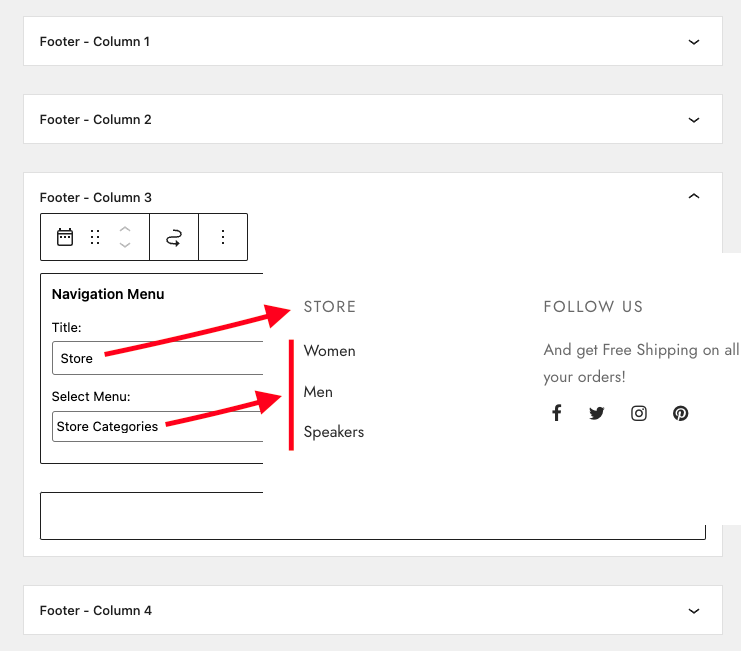
The actual content of the Main area is managed from Appearance > Widgets > Footer – Column *
For example, you can edit the widget titles and replace the assigned menu easily from the widgets manager:

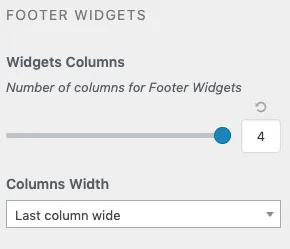
And the customizer options are Appearance > Customize > Footer > Footer Main
Sticky Footer. This option makes your footer stick to the bottom when the page is short or empty. It’s not like the sticky header which keeps fixed while scrolling. It only push your footer to the bottom when then page is short.
Back to Top Button. This option controls the Back to Top button.
Footer Widgets. Control the number of columns for your widgets and if you want all your columns equal size. There’s the option to make the first or last column wider.

Footer Extra
This area is for any custom content. You can add shortcodes too.
Go to Appearance > Customize > Footer > Footer Extra to change the settings

Footer Bottom
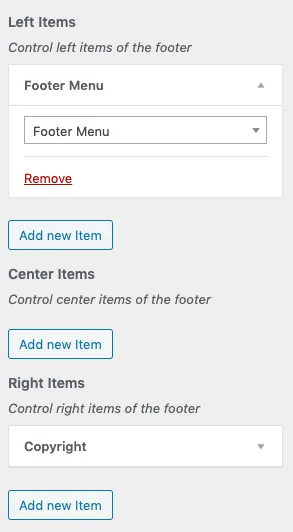
Go to Appearance > Customize > Footer > Footer Bottom to manage the last area of the footer.
This section similar to the header layout with left, center and right sections. Add your preferred items to each section and save.

Right under the those 3 footer bottom areas you can add your Copyright and other elements like custom text fields.